Portfolio
Bitcoin pool

The challenge
Bitcoin mining is done on special ASIC mining devices. These devices are often connected to so-called mining pools in order to combine their processing power and smoothen out their mining payout. The mining payout is a reward of 25 Bitcoins when a mining device is successful in solving a Bitcoin hashing problem.
Our customer has approached us because they need to host tens of thousands of mining devices for their own customers. They need a system for automatically configuring and managing all the mining devices and monitoring their status. Also, since these devices can crash quite often the system needs to automatically detect and recover devices when they fail.
Furthermore, our customer wants to operate his own mining pool software to ensure that the full mining reward is paid out and no hidden fees are kept by public pool operators. This requires implementing a payout system that is not only correct, but also statistically fair, even when miners do pool hopping, for example.
The solution
We've built a Python and Django-based management system for controlling and monitoring the ASIC-based mining devices. The whole server is built on cleanly separated Docker images which allow to easily move and scale individual components of the backend architecture. Also, we've designed a fair generation payout system that provides instantaneous payouts to customers.
The result
Our customer has automated his mining cloud successfully. All internal mining devices can be easily connected to the internal mining pool.
RewardMe



The challenge
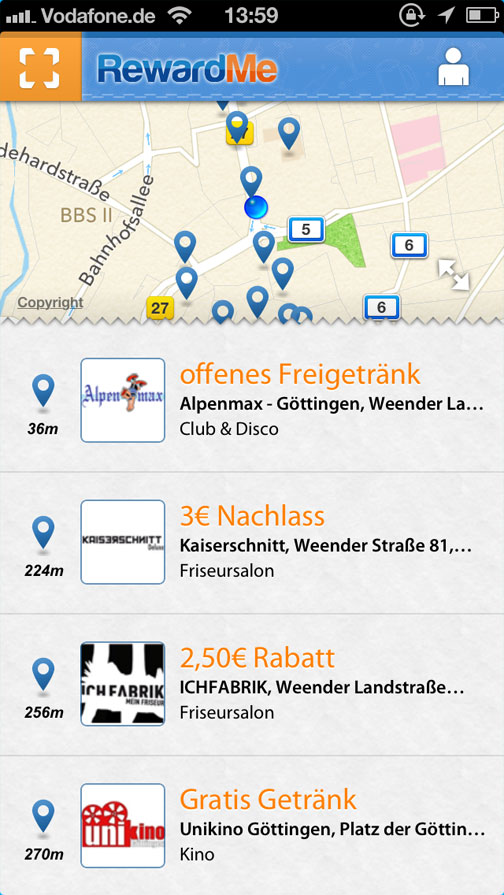
Usually, retailers spend a lot on local advertising to increase their reach. The problem is that local advertising like print media is not trackable and not attractive enough to reach a retailer's clients. With RewardMe, retailers offer their clients great coupons like free cocktails when scanning a QR code and posting their status to Facebook.
The challenge was to improve the whole process; from giving retailers more insights about their social reach to making the whole process understandable for users and, at the same time, giving them a great experience. This includes tracking specific retailer statistics, giving users a better understanding of QR-code-based coupons as well as better ways to encourage users to share their status on Facebook without creating the impression of advertising a retailer's business.
The solution
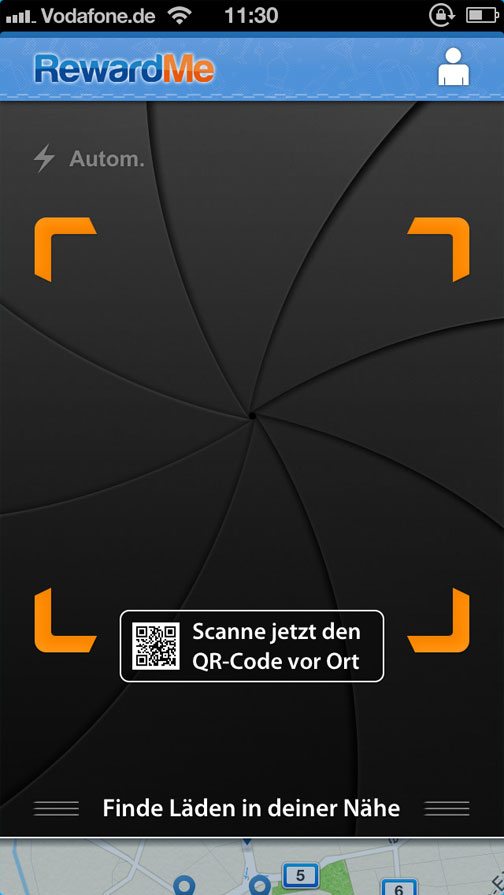
We created an easy and fun to use app for both Android and iOS as well as a web app that works with conventional QR code scanners. Users scan the QR code which reveals the coupon on its backface via an animation. This gives users a better understanding of QR code based coupons.
Then users can select from a set of funny texts and make a photo with their friends which leads to a great user experience and encourages users to post on Facebook. Additionally, the content created on Facebook is much more attractive for the user's friends since it's personalized. Hence, it doesn’t look like advertising for a retailer.
For the retailer we improved the backend and integrated usage analytics to learn more about the user behavior and experience.
The result
RewardMe launched in early 2012 in Göttingen, Germany. Since then, they acquired many more cities and thousands of coupons are being redeemed every month. Our client now works together with large companies like Philips and is growing steadily.
pentotype

The challenge
pentotype is our own prototyping solution. We wanted to create a prototyping app that is as easy to use as paper but offers all the benefits of software. At the initial state of prototyping paper is great to start with. It's very direct, fast and allows to focus on the essentials of an idea.
But paper becomes unhandy when something needs to be changed or when working with a remote team. At a later phase software is really handy since it offers features like copy & paste, easy rearrangement of elements and sharing functionality. But it can also get in the way. Too often, users struggle with navigating through menus and lists, instead of expressing their thoughts.
An additional problem is that users eventually have to transfer their paper prototype to software. We want to combine the advantages of software and paper and by that make prototyping much faster and easier.
In order to attract initial feedback from potential customers we also had to make a short video (see above) that presents the problems we've identified.
The solution
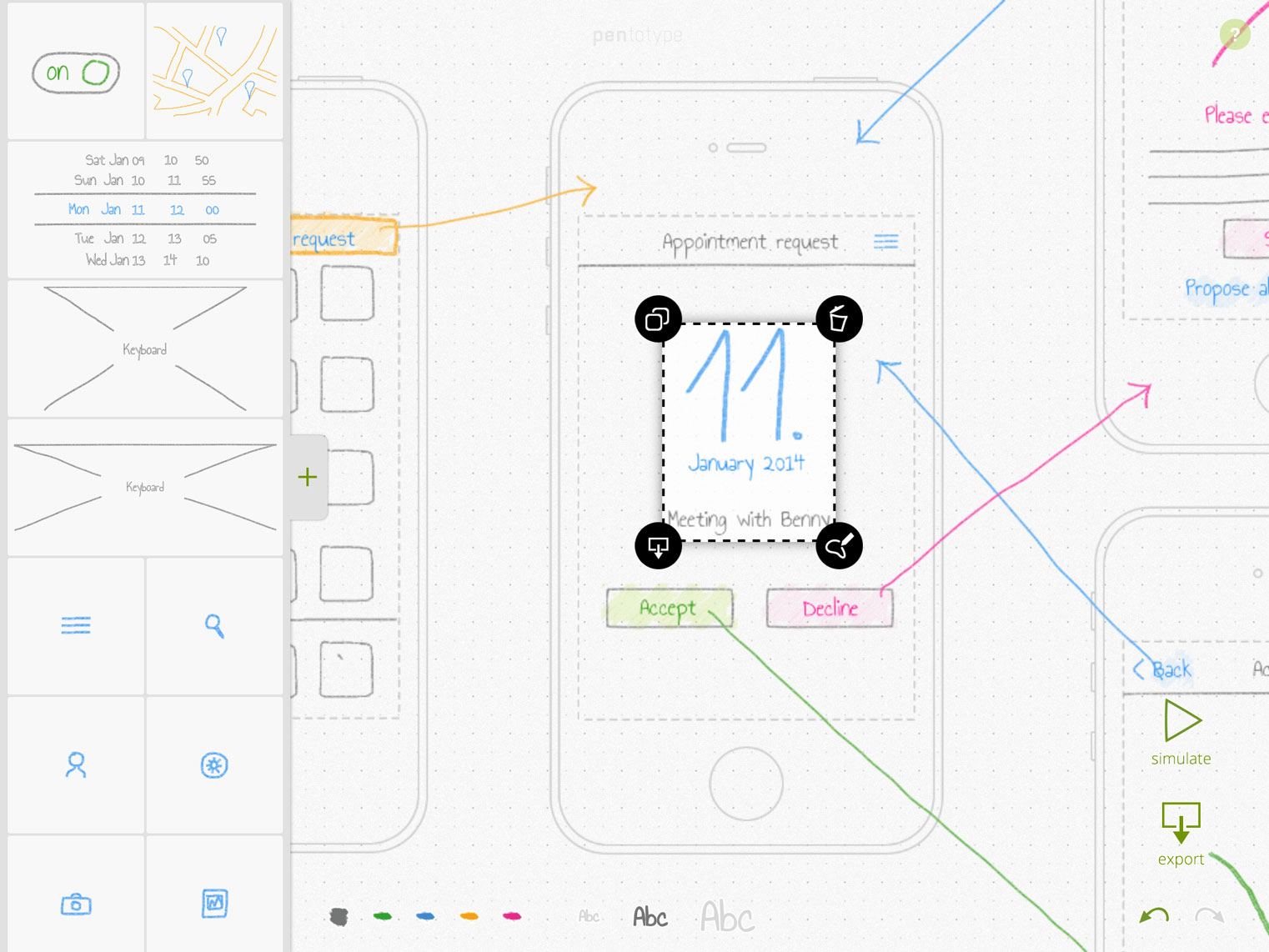
With pentotype we provide the directness of paper with the features of software. We've created an app that allows to draw prototypes on a tablet as easily as on paper. Additionally, it offers all the common functionality from software. Users never run out of space due to an infinite canvas. They can use features like undo, redo and move elements around.
Additionally, we applied image recognition techniques so pentotype automatically recognizes drawings and turns them into interactive wireframes. I.e. pentotype understands drawn arrows and recognizes elements so users can get an immediate experience of their app with functional interaction. Moreover, users can get valuable feedback by sharing their interactive wireframe with a team or with customers.
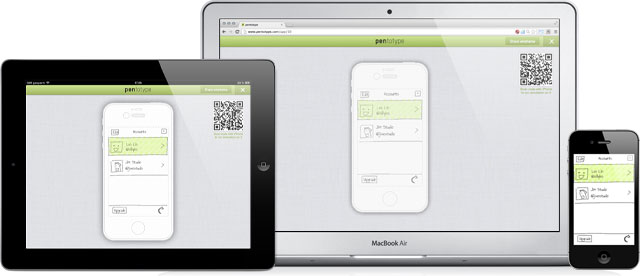
We've decided to implement an HTML5 solution so pentotype runs on all platforms directly in your browser. Prototypes can be drawn, accessed and tested from many devices including iPhone, iPad, a web browser or an Android device.
The result

pentotype is used by more than 1000 users and thousands of wireframes have been created since its launch in mid 2013. Moreover, we use pentotype for our own wireframes in order to quickly iterate solutions for our customers.
iMIDIPatchBay

The challenge
Professional and semi-professional keyboardists who perform live on stage often need to play different kinds of sounds like synthesizers, pianos or strings. For that reason, a musician rarely has only one keyboard. Instead, he uses several devices which he needs to set to specific configurations before he can start playing the next song of the performance. Also, each song often requires complex routings of MIDI data, e.g. for playing several sounds at the same time which is called "splitting the keyboard" respectively "layering sounds".
The preparation of these configurations requires a lot of work and hence cannot be done during rehearsals or performances in most cases.
The solution
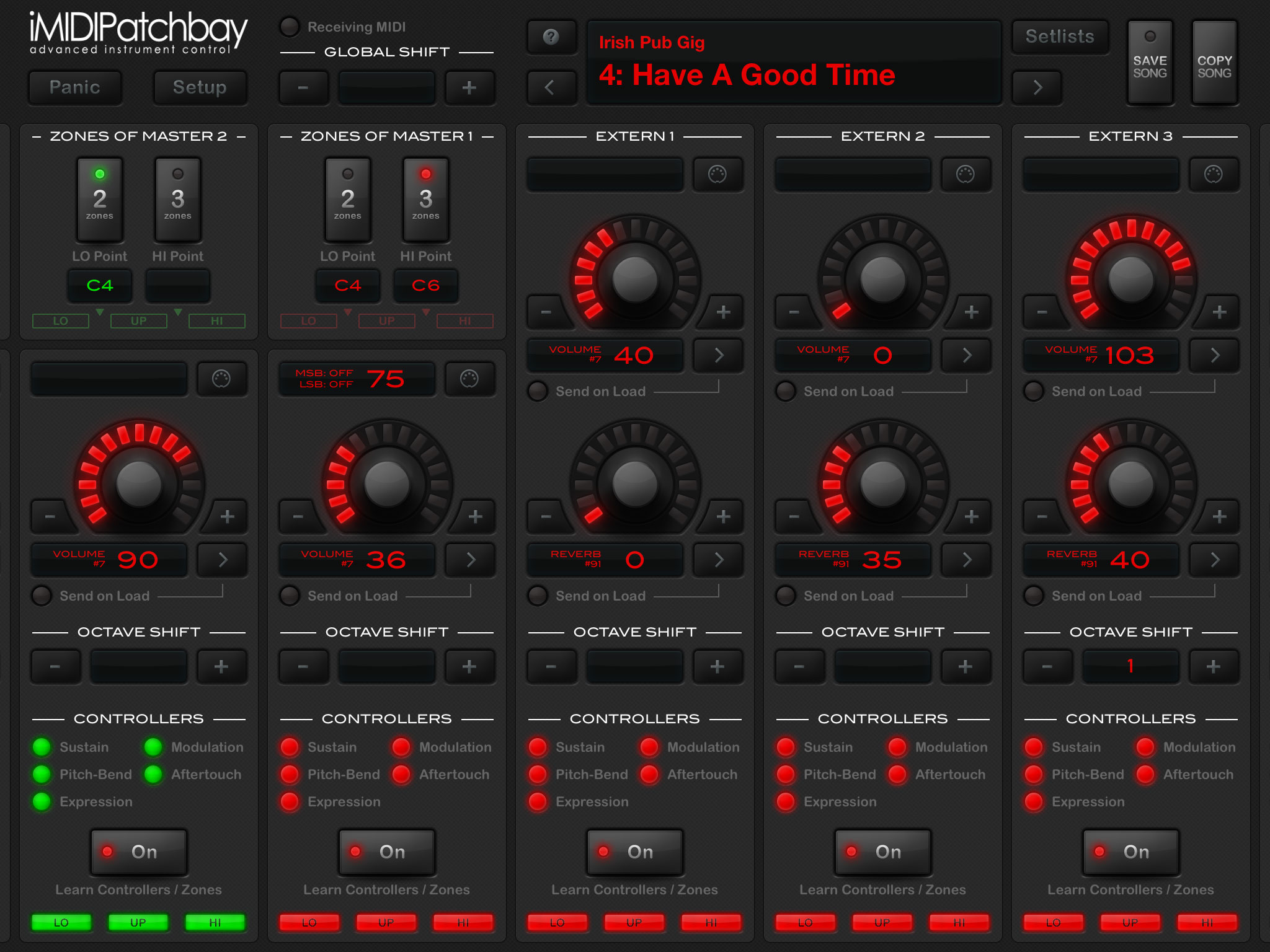
For a long time, there has been no standalone solution on the market which offers both an intuitive way to do MIDI routings and the ability to arrange those song-wise settings in a setlist which can be stepped through during a performance. iMIDIPatchbay brings this to the iPad which provides comfortable size and a touch screen that make it the perfect platform for such an application. By using a third-party MIDI interface, all keyboards and other MIDI devices are connected to the iPad so that iMIDIPatchbay can receive their MIDI data and send data to them.
The challenge was to keep the latency low so that the performer would not notice any delay between playing a key and hearing the sound. To accomplish this, a low-level API of iOS has been used for optimal performance. During the development, we tracked down bugs in that API which then have been fixed by Apple in iOS6 and iOS7.
The result
iMIDIPatchbay is available since April 2013 and has a growing user base across professionals and hobbyists which provide a large amount of user feedback. The app is updated regularly with new features in order to make it an even more powerful tool for keyboardists.
Django-nonrel

The challenge
A lot of web backend code only requires simple database queries. Such queries can be supported by both SQL and NoSQL databases very easily. However, there was no way to write portable code that would run on SQL and many NoSQL databases at the same time. Even if such a method were available, the effort of porting existing code should be as minimal as possible.
Another challenge we wanted to solve was that especially (but not only) NoSQL DBs often require techniques like denormalization in order to provide sufficient scalability and support for more complex (e.g. JOIN-like) queries. Such techniques break abstractions and increase code complexity. The ORM itself should abstract these details away.
The solution
While Django’s ORM was designed for SQL databases its API had a lot more similarities with an object DB than a SQL database. So, for Django-nonrel we took Django’s ORM and modified it in such a way that it supports both SQL and NoSQL backends. Also, we've implemented backends for App Engine, MongoDB, and other NoSQL databases.
In order to solve the second challenge we started the django-dbindexer project. It sits between the ORM and the DB backend and allows to add, for instance, denormalization rules and then automatically takes care of storing entities correctly and converting JOINs in queries to single-table queries on denormalized data.
The result
Many existing Django apps could be used on supported NoSQL DBs without any modifications or with only minimal modifications, so we've achieved our goal. Since Django-nonrel was the only mainstream framework with NoSQL support a large community has formed around that project. Even companies like Google were using it, e.g. to host https://developers.google.com.